SSENSE
Redesigned the mobile app experience to make luxury fashion eCommerce more approachable, with a focus on inclusivity, accessibility, and usability. Portfolio View | Research
5 minute read
SSENSE is one of the world’s premier online shopping destinations.
They carry the world’s best brands, provide exceptional product images, and create charming editorial content for its customer base.
THE CHALLENGE
Less is always more.
The SSENSE mobile app offers a wealth of options, but an overload of choices can overwhelm users.
THE SOLUTION
Focus on the essentials.
Based on feedback from research and user testing, I’ve developed a solution that streamlines the login process, checkout flow, and product discovery, while also providing users access to rich editorial content.
This case study will walk you through the changes implemented to enhance the user experience of the SSENSE mobile app.
UI TWEAKS
Subtle updates for modern inspiration.
Dark mode is used as the primary UI theme, offering better contrast for viewing images and reading text.
Text boxes have been replaced with border lines, providing clearer segmentation and a cleaner interface.
“With the feedback received from research and user-testing, I’ve provided a solution that streamlines the login cadence, checkout flow and product discovery process, while granting users access to its rich editorial content.”
NEWSLETTER

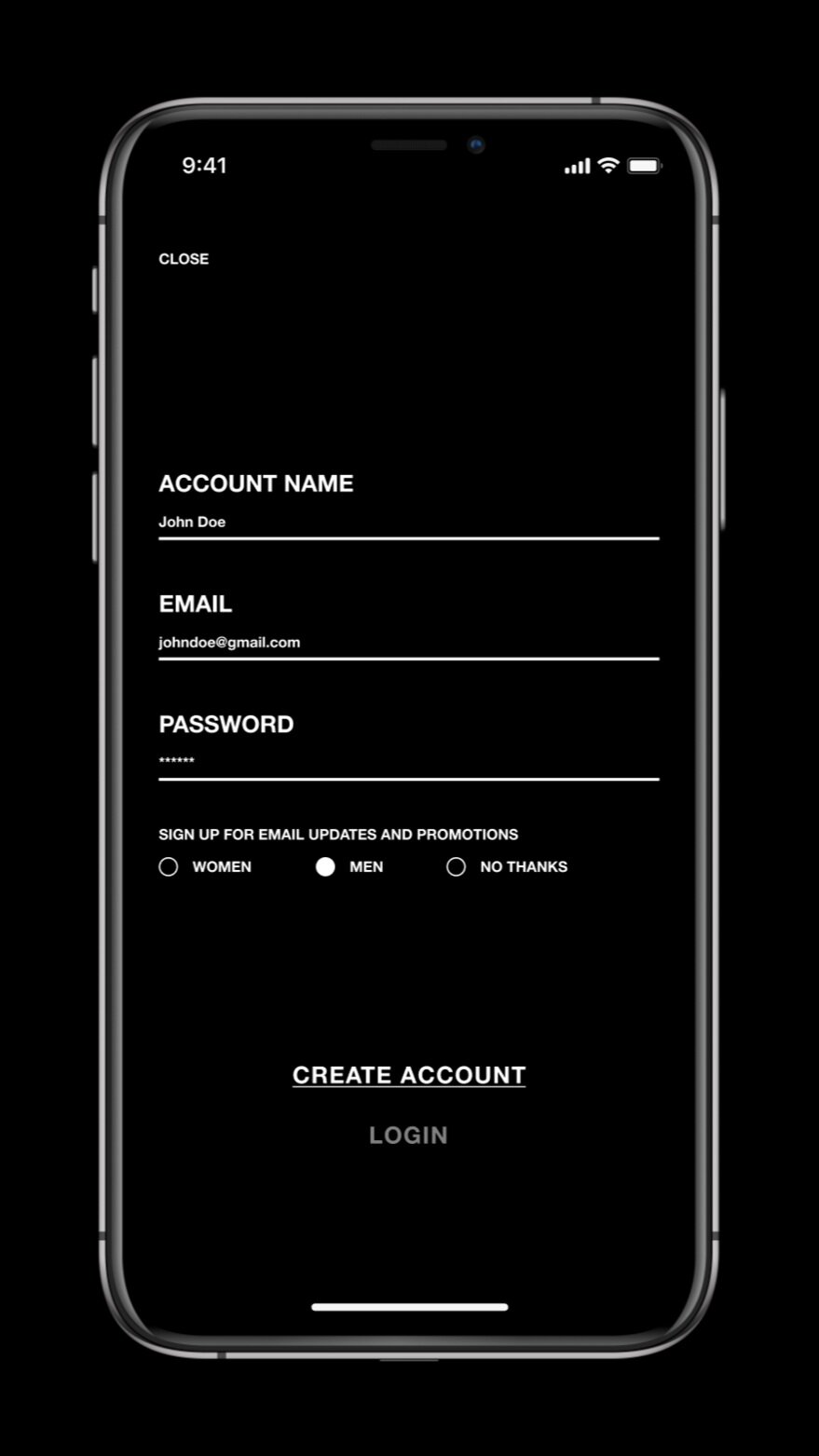
LOGIN


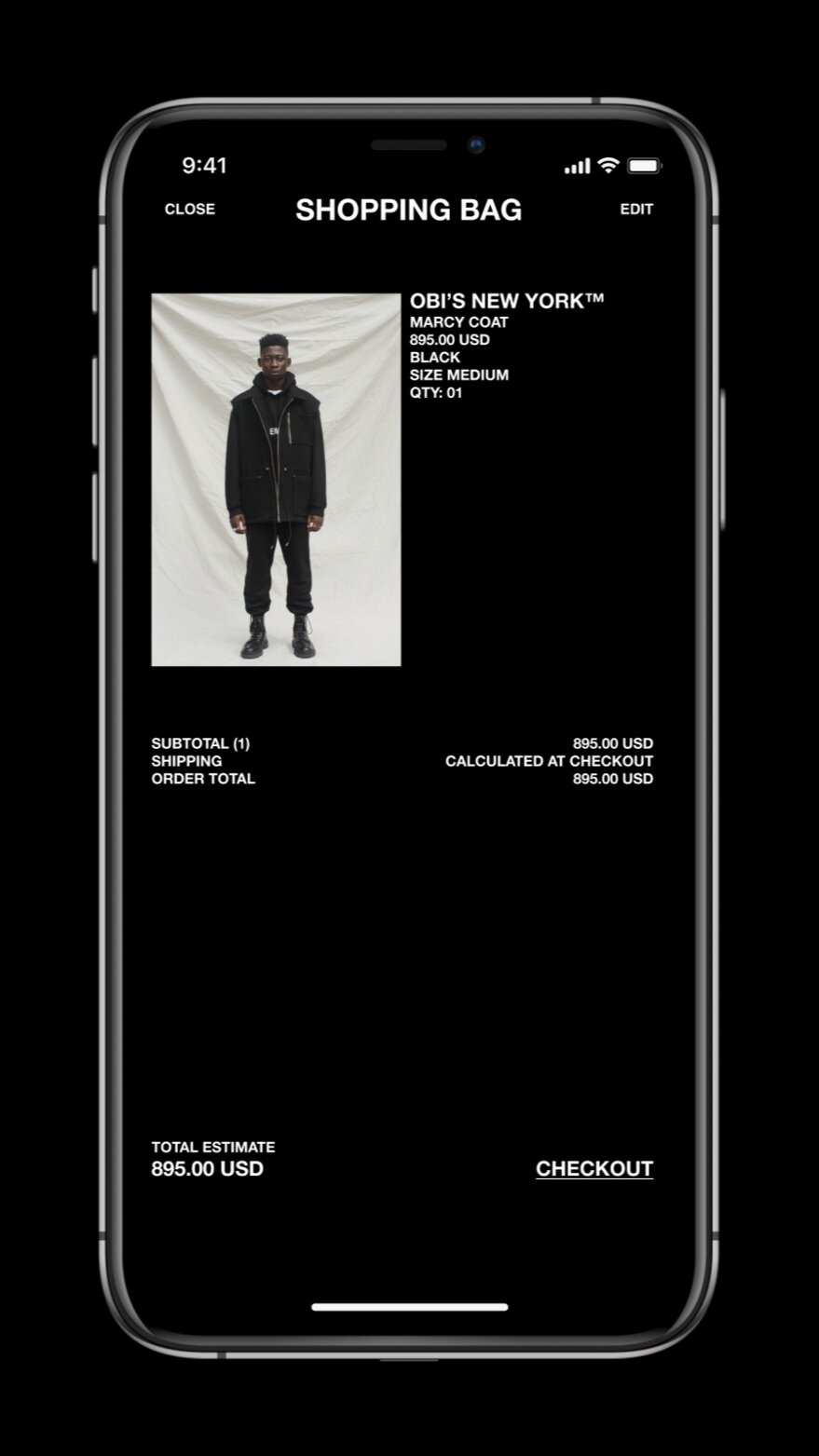
CHECKOUT


DESIGN ENHANCEMENTS
BEFORE
Create Account replaced Register to align with more familiar terminology for casual users.
Both Login and Create Account prompts have been moved to the bottom of the screen for improved accessibility.
AFTER
Upon opening the app, users are prompted with the login screen, a common trend seen in popular social media platforms like Instagram, Pinterest, and Twitter (X) to capture engagement.
However, this action can be canceled for casual browsers.
BEFORE
The current homepage has been replaced with a new layout that guides users to explore new arrivals, editorial content, and the newsletter.
This expansion creates a more immersive experience, allowing brands to better curate and showcase their story, in addition to selling products.
AFTER
Primary navigation buttons have been moved to the bottom of the screen for easier user access.
BEFORE
The New From category is now New Arrivals and features images alongside text, making it visually appealing and universally accessible.
This approach helps bridge potential language barriers, as users may not always be familiar with the highlighted brands.
BEFORE
The Sort By and Filters options were removed from the product shopping page to enhance visibility while browsing.
AFTER
The Menu tab presents users with a curated selection of products from various designers, encouraging exploration and engagement. Users can easily filter by designer and categories using the Filter option in the top-right corner.
Two-column image scrolling was used instead of three to allow for larger imagery and text, creating a cleaner, less cluttered viewing experience.
BEFORE
The UI indicator on the right-hand side for additional product images is too subtle and often goes unnoticed by users.
AFTER
A horizontal scroll is used for browsing product images. On the right-hand side of the viewing area, an image indicates additional content, guiding users to explore further.
BEFORE
AFTER
Multiple item rows are condensed into a Similar Items section to reduce cognitive load and streamline discovery.
BEFORE
AFTER
Size selection is now a focal point, positioned at the center with an increased font size for enhanced usability.
Supplementary sizing information is available through the Size Guide, which is conveniently centered at the bottom of the screen for easy access.
BEFORE
AFTER
Redundant headlines like Items, Description, and Price were removed to make room for larger imagery.
BEFORE
AFTER
Page titles like New Arrivals were added at the top of the screen to improve recall of the current page.
The Bag icon in the bottom-right turns yellow when populated, keeping it a focal point as users shop and browse the platform.

















